Table Of Content

Instead, she’s uses a long scroll of asymmetrically organized photos of differing sizes. If you describe your design firm as “progressive and experimental,” you need to communicate this aesthetic. Paria Radikal does this with a design that looks like the wall of an avant-garde art museum. Scrolling down the rest of the page reveals a more straightforward design that’s almost inconsequential.
Asymmetry or an Inconsistent Page Layout
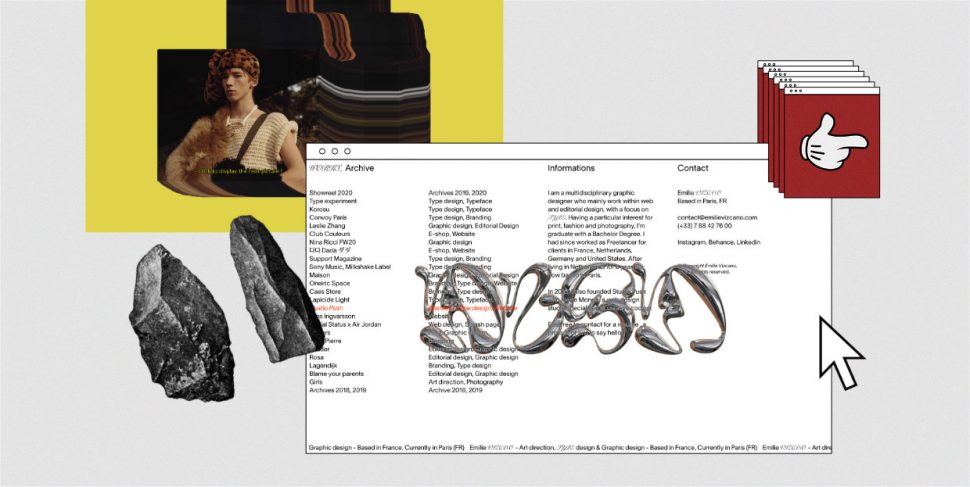
One thing that is evident from the get-go, though, is how creative this site is. That creativity was probably what kept visitors engaged in the first place and turned them into potential customers. Even though the studio isn’t active any longer, luckily, we can still have fun on the site, like drawing a smile onto the emoji’s face.
We are innovators in creative web design in Los Angeles.
There are no images to speak of, but that’s because the embedded fonts are all the visitors will want to see anyway. Brutalism in web design is a crude, plain, and transparent style that prioritizes functionality over form and effectivity over aesthetics. It’s characterized by its raw appearance and extremely simplistic and minimalist approach. Brutalism is one of those trends that seems to come and go in web design.
If you liked this article, please give it a clap.👏🏼
Brutalist Design Is Making a Comeback, and Here's What You Should Know - Apartment Therapy
Brutalist Design Is Making a Comeback, and Here's What You Should Know.
Posted: Wed, 03 Feb 2021 08:00:00 GMT [source]
The second word, “editions”, on the other hand, is stretched across the header, with large spacing between letters. This design beautifully matches the aesthetic of the website and it helps bring the visitor’s attention to the studio’s work. Dublab is a non-profit radio station dedicated to promoting music, art, and culture. The website’s structure and aesthetic are brutalist, but this style becomes even more prominent as you start exploring radio’s archive, schedule, DJs, events, and other inner pages. They all exemplify a flat design style and include minimal “old-school” transitions. The links displayed on these pages turn to blue as you hover over them, which was a common practice at the very beginning of web design.

Fascinating Examples of Brutalist Web Design to Inspire You
However, while scrolling down the web page, the mouse cursor will change into a bomb. Click on the screen, the bomb will explode instantly and texts around will also escape. Andy Karter's personal website wisely places the monospaced words and images together or separately to create a clear visual layout. Even without the common navigation bar, you can still clearly know which part is the banner, title, subtitle and cases. A great example that teaches you how to make a user-friendly website out of disordered elements.
44 web design freebies to make your life easier - Creative Bloq
44 web design freebies to make your life easier.
Posted: Thu, 12 Nov 2020 08:00:00 GMT [source]
Whatever it made you feel, you sure wouldn’t forget your visit. This is Brutalist design — it ignores conventions of standard design and strips things down to create a memorable experience. Brutalism is in the eye of the beholder, but we think these 10 sites are a nice departure from the norm.
How new is the product?
So, armed with knowledge from architecture, we can put brutalist web design in perspective. Firstly, it is clear why this style of web design is named after the architectural style that literally translates to ‘raw or unfinished concrete’. These websites can evoke very much the same emotions that a brutalist building can.
Strive to produce designs of integrity
However, if you are designing a personal or portfolio website, the highly personalized brutalism design style can be a good try to make you stand out from the rest. Some brutalism website design sometimes even has no clear navigation or hierarchy, but a simple list or table form design to guide users to navigate around. We'll walk you through the basics of brutalism websites, including what the website design brutalism is, why you need brutalism and what makes a good brutalism website.
PROJECTS
Brutalism is a bold web design trend that seems to rise and fall with the same regularity as breathing. Today’s consumers have grown comfortable with attractive interfaces. Brutalism taken to the extreme might create too jarring of an experience for them.
The name of the brand is written at the top of the page, with each letter placed in a single column. On the right side of the screen, you will find the search option, the link to their online shop, and the cart. The main navigation is placed at the bottom of the screen, with links looking like Excel tabs. The pages are filled with images showcasing their collections and simple typefaces.
But using a brutalist approach can make a portfolio stand out from a sea of photographers doing the same work. Schoener is a design studio website with a brutalist appearance. Apart from the typical large-sized typography, this website features rich hover effects and a storytelling design style. When you are scrolling down the website, you will trigger a series of interesting micro-interactions and also cannot help following its guide to scroll down to the end of the page. With a stripped-down look free from pretension, New Topographics communicates the purpose of the online photography museum. Dark gray and black, sparse white text, and lines forming linear connections between the different elements make this design feel closer to brutalist architecture.

No comments:
Post a Comment